파이썬 GUI
GUI (Graphical User Interface)
사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
발달
- 최초의 GUI는 1958년 북미항공우주방위사령부의 SAGE시스템
- 민간 최초의 GUI는 1963년 MIT의 아이번 서덜랜드 교수의 스케치 패드
- 최초의 GUI 운영체제는 1973년 제록스 앨토 컴퓨터
- 주로 마우스를 사용해서 입력을 처리함
- CUI(Character User Interface)
- command line(명령줄)을 이용하여 컴퓨터와 정보를 교환하는 작업 환경
- CLI(command line interface) 또는 TUI(Text User Interface)라고도 부름
- Terminal, Unix/Linux 의 서버환경 등을 제외하면 이제는 찾아보기 어려움
GUI 를 개발하기 어려운 대표적 언어
- JAVA
- AWT, Swing 등 라이브러리를 사용하여 GUI를 개발할 수 있으나 편의성, 성능이 떨어짐
- Android의 경우 OS의 지원으로 인해 상당히 편리해짐
- Python
- Tkinter, PyQT, wxPython, PyGTK등 라이브러리를 이용해 GUI를 개발할 수 있음
- 편의성과 성능 떨어짐
- 최근 Python의 인기가 높아짐에 따라 많이 개선되어짐
Tkinter란?
파이썬에서 Tcl / Tk 툴킷을 사용하는데 필요한 인터페이스 모듈
Tcl : 존 오스터하우스가 개발한 스크립트 언어, 빠른 프로토타이핑, 스크립트 프로그램, GUI 및 테스팅에 많이 사용됨
TK : Tcl을 위한 GUI 툴킷
파이썬은 Tkinter 모듈을 기본적으로 내장하여 배포되므로 PyQt 등의 모듈처럼 따로 설치할 필요가 없음
Google CoLab환경에서는 사용 불가능
1. GUI 기본 구성 및 동작
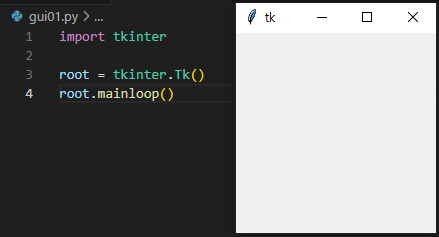
1.1 윈도우 표시하기
모듈 import
파이썬 2.x에서는 Tkinter를 import 하고 파이썬 3.x 에서는 tkinter를 import
TK 클래스 객체(root) 생성 후 mainloop 실행

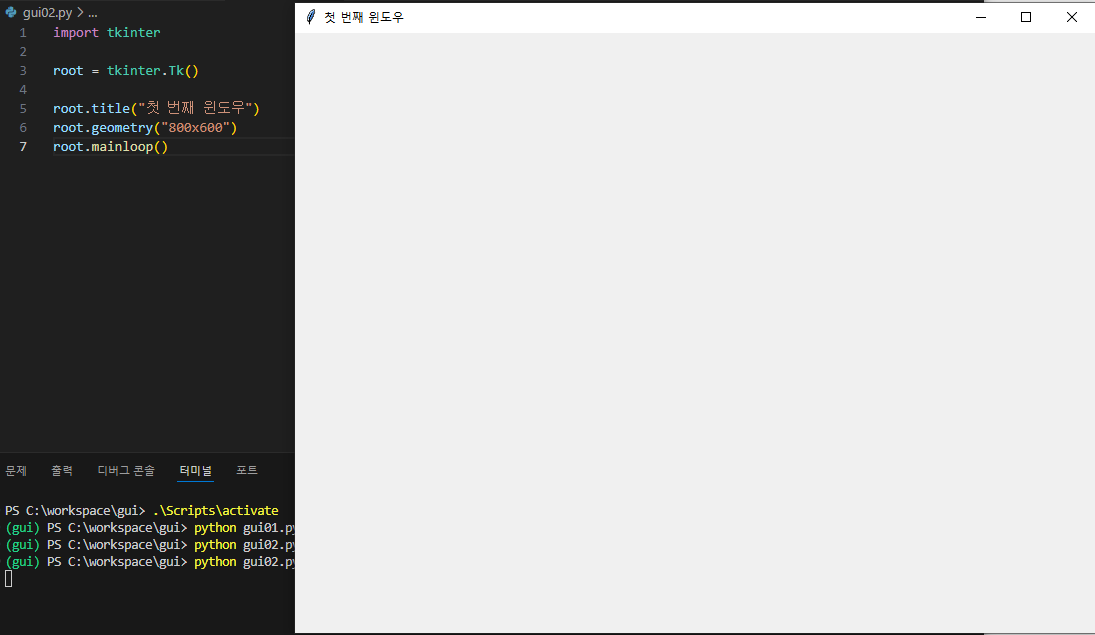
1.2 제목과 크기 지정
제목: title()
크기: geometry()
800*600 과 같이 크기를 지정할 때, x는 소문자를 사용함

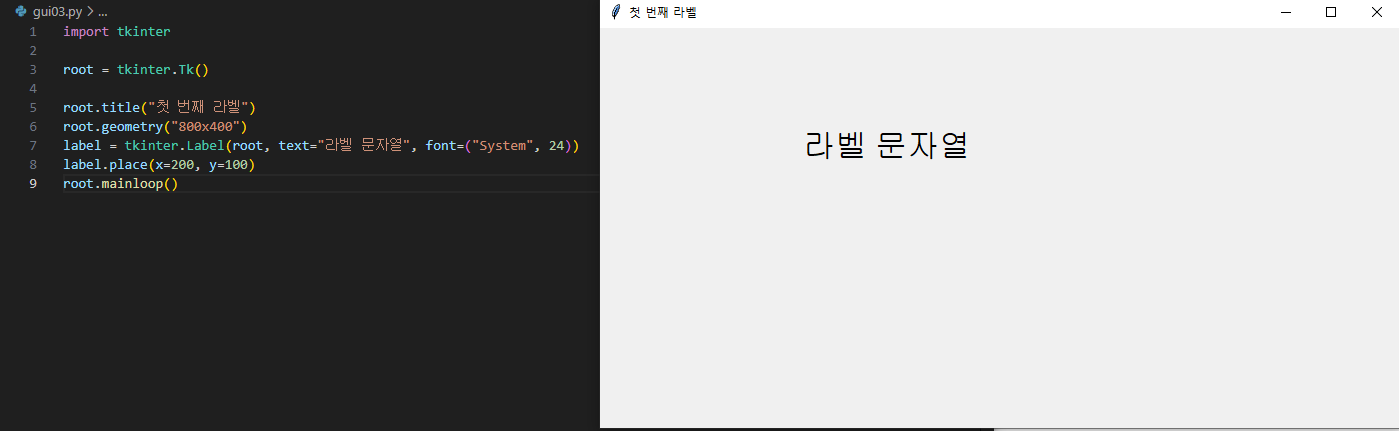
1.3 라벨 배치하기
라벨 : label()
배치: place()
라벨을 root에 붙여서 라벨 문자열이라는 text를 띄움

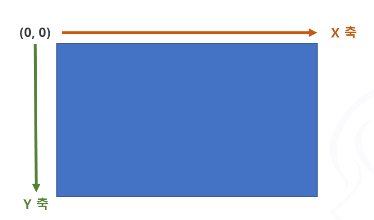
라벨 표시 위치
라벨은 왼쪽 위 모서리를 원점(0, 0)으로 하여 계산함

1.4
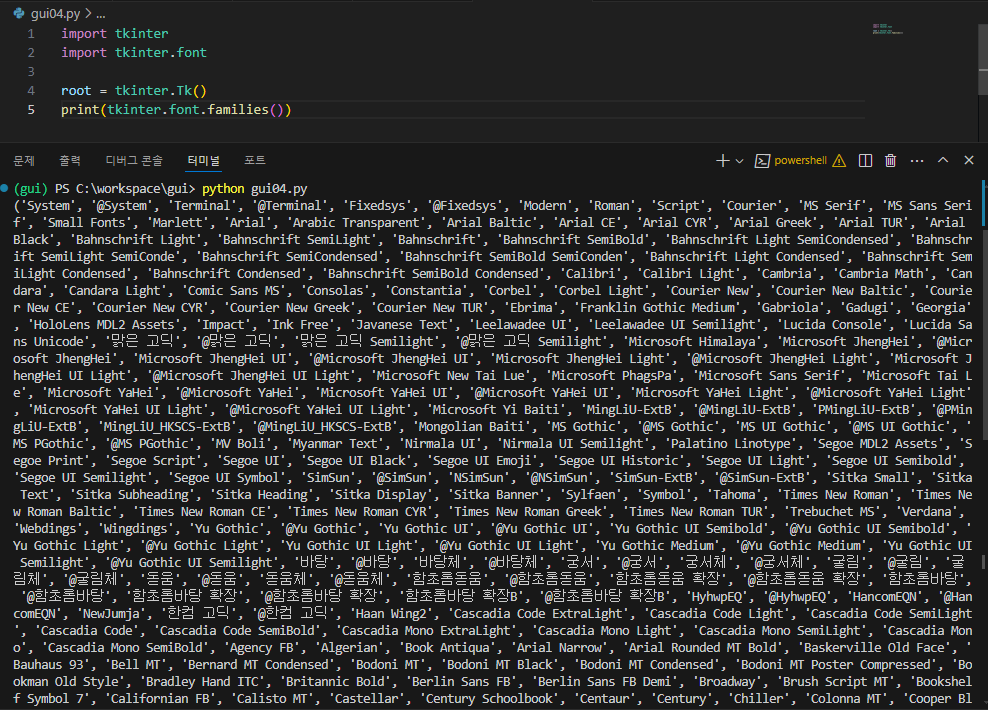
사용 가능한 폰트 확인하기
폰트 종류 확인: tkinter.font.families()

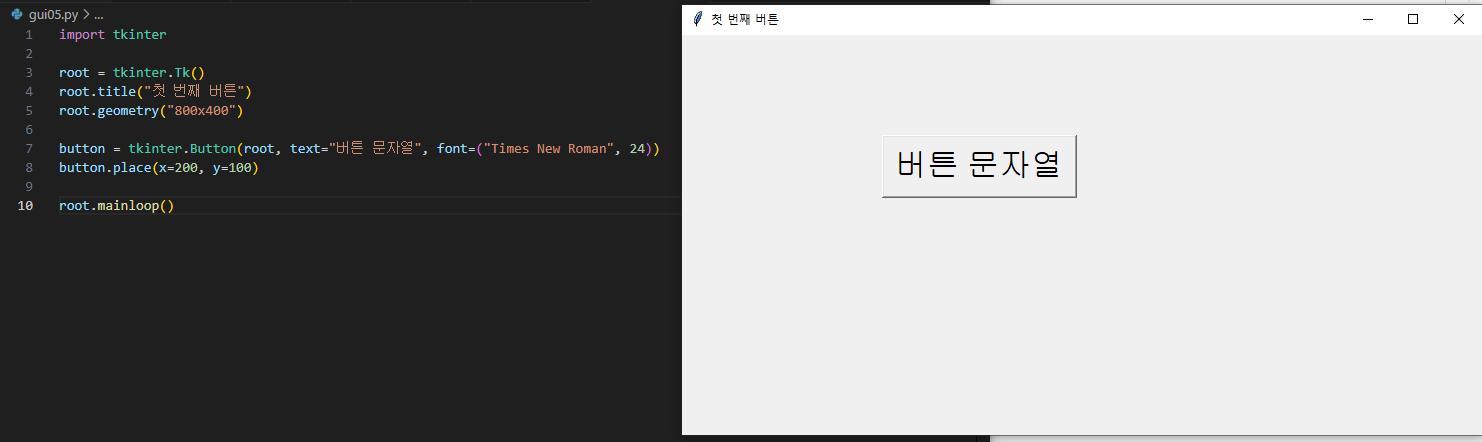
1.5
버튼 배치하기
버튼: Button()
배치: place()

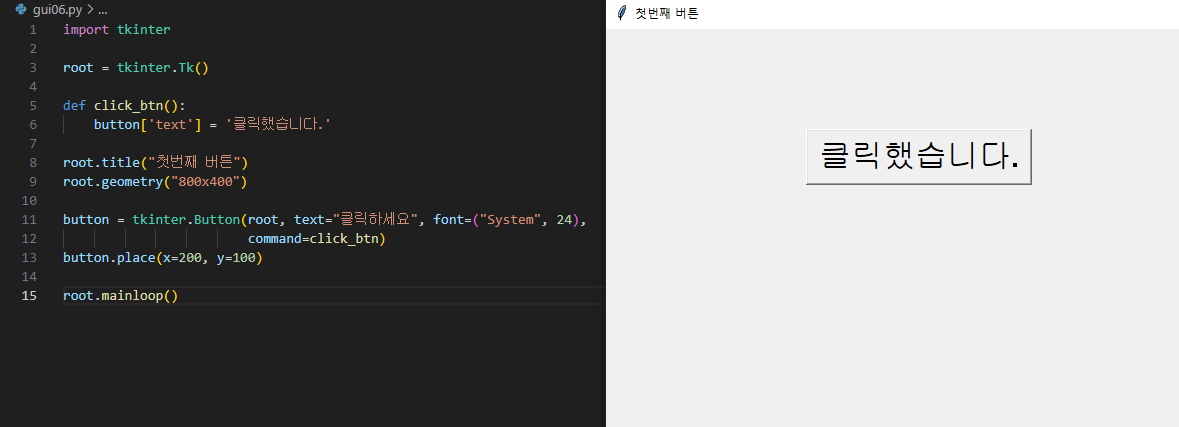
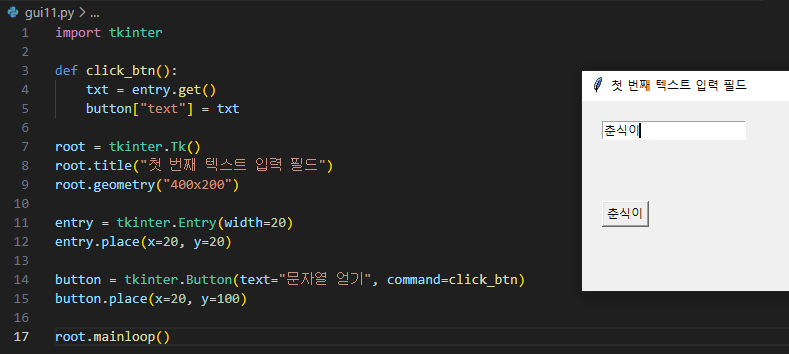
1.6 버튼 클릭 시 반응 처리하기
- 버튼을 클릭했을 때의 처리를 함수로 정의
- 버튼 생성 식 안에 command=함수 를 입력
- 버튼이 클릭되면 해당 함수 실행
- 토글 동작은 하지 않음

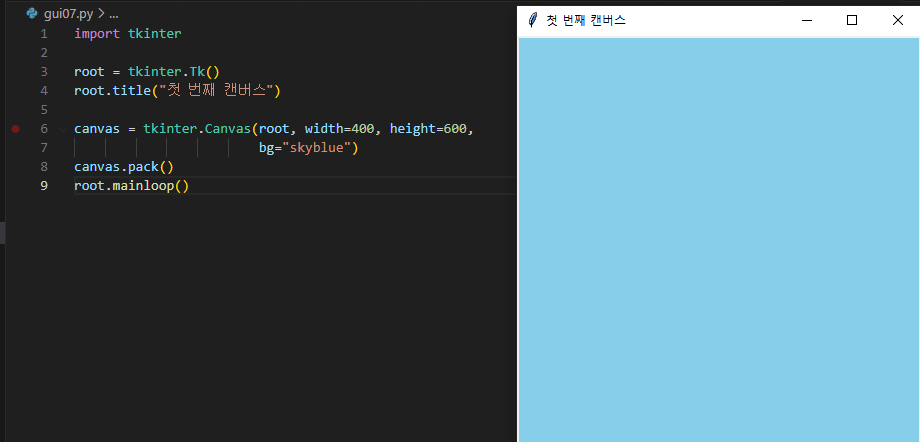
2. 캔버스 사용하기
2.1 캔버스 배치하기
- 이미지나 도형을 그리는 GUI 요소
- 캔버스 생성: Canvas()
- 배치 : pack(), place()

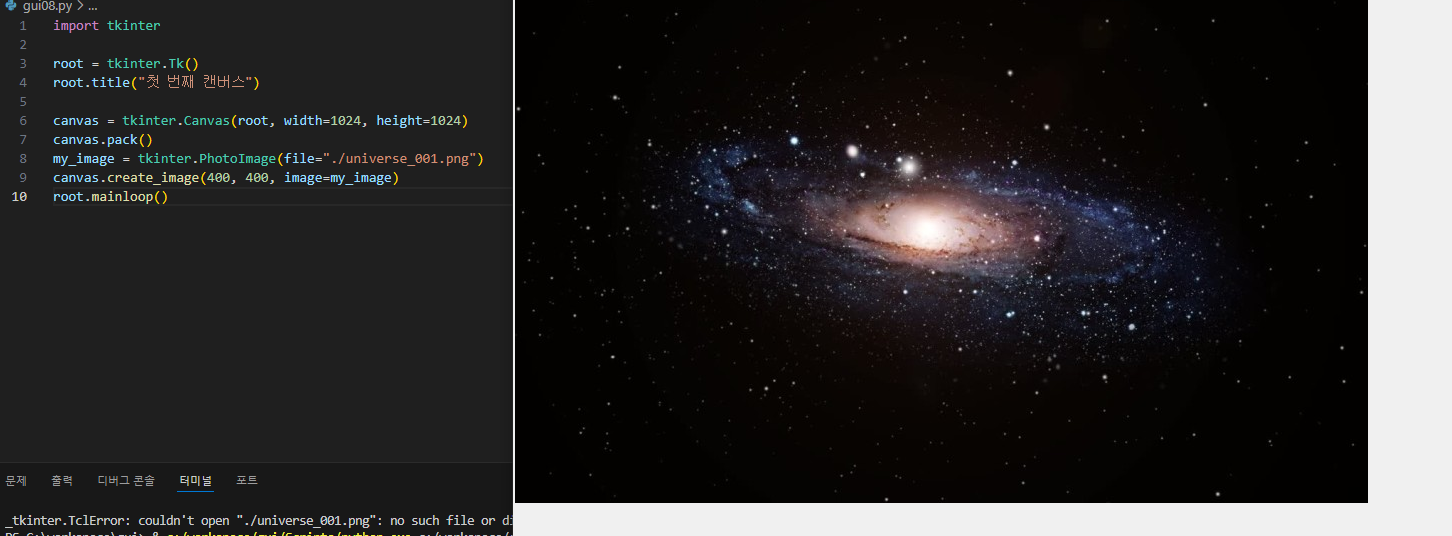
2.2 캔버스에 이미지 표시하기
- 이미지 로드: PhotoImage()
- 이미지 그리기: create_image()
- create_image()에서 지정하는 좌표는 캔버스의 정 중앙이 원점임

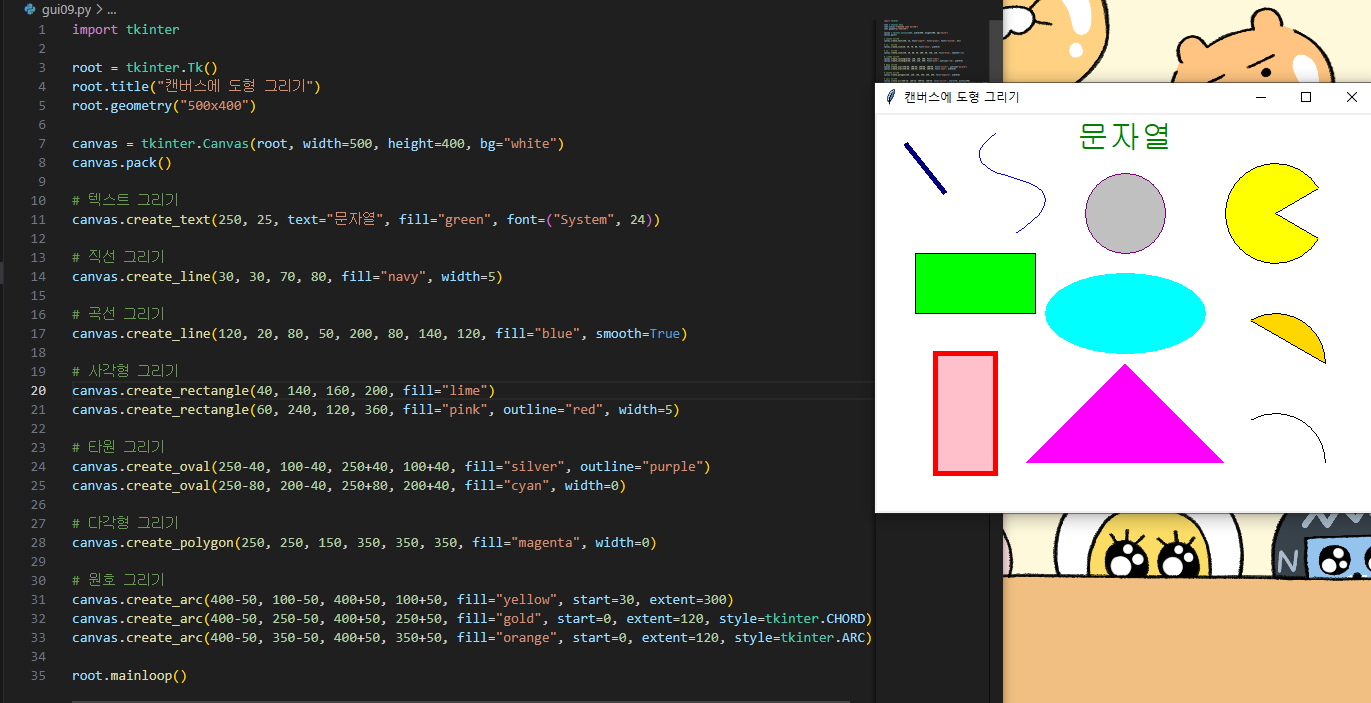
2.3 도형 그리기
Tkinter 에서 제공하는 도형 그리기 명령
직선 : create_line(x1,y1,x2,y2, fill="색" width="선 굵기")
곡선 그리기: 3점 이상 지정 시, smooth=True 로 지정하면 곡선을 그림
사각형: create_rectangel( x1,y1,x2,y2, fill="내부 색" outline = "테두리 색" width="선 굵기")
타원형: create_oval( x1,y1,x2,y2, fill="내부 색" outline = "테두리 색" width="테두리 굵기")
다각형: create_polygon( x1,y1,x2,y2,x3,y3, ... , fill="내부 색" outline = "테두리 색" width=" 테두리 굵기 ")
원호 : create_arc( x1,y1,x2,y2, fill="내부 색" outline = "테두리 색" , start = "시작 각도", extent="그릴 횟수", style=tkinter.***)
***에는 PIESLCIE, CHORD, ARC를 지정할 수 있음

3. 다양한 위젯 배치하고 사용하기
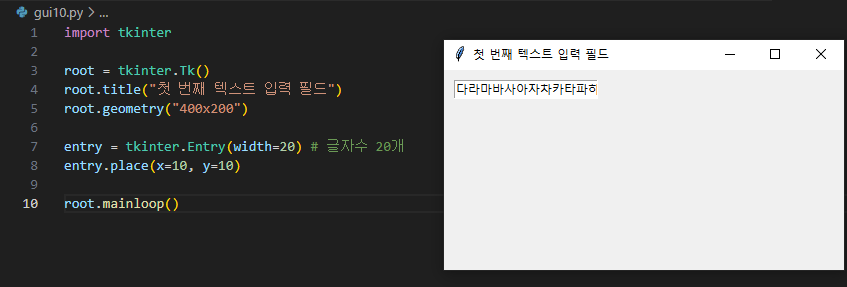
3.1 텍스트 입력 필드
3.1.1 문자열 1행 입력
텍스트 입력 필드
1행 텍스트 입력 필드: Entry()
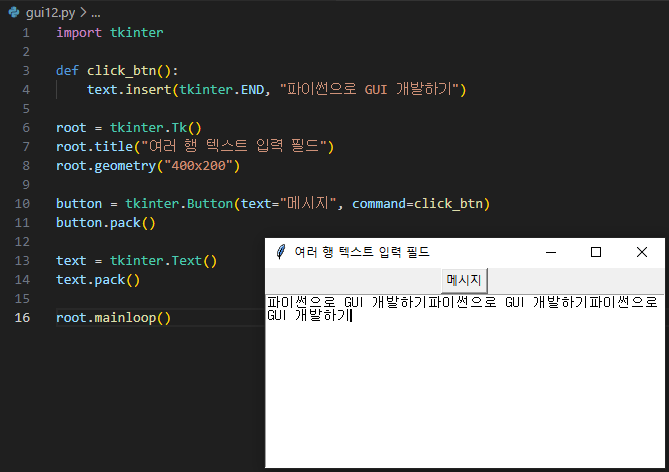
여러 행 텍스트 입력 필드: Text()

3.1.2 Entry 내 문자열 조작하기
Entry 내 문자열 얻기: get()

3.1.3 여러 행 텍스트 입력 필드
text.insert(tkinter.END, "파이썬으로 GUI 개발하기") 끝자리로 찾아가서 해당 내용 출력시켜라

Entry 내의 문자열을 삭제시 delete()
Entry 내 문자열을 삽입할 때는 insert()
텍스트 입력 필드
Text에 입력된 문자열을 얻으려면
get(시작 위치, 종료 위치) 함수 사용
get("1.0", "end-lc") 입력필드의 전체 문자열을 얻을 떄
1.0 : 1행 0번째 문자(즉, 첫번째 문자)
end-lc: end만 지정하면 가장 마지막 위치의 다음 위치가 되므로 거기에서 1문자 앞의미
Text에 입력된 문자열을 살제하려면
delete(시작위치, 종료위치) 함수 사용
3.2 체크 버튼
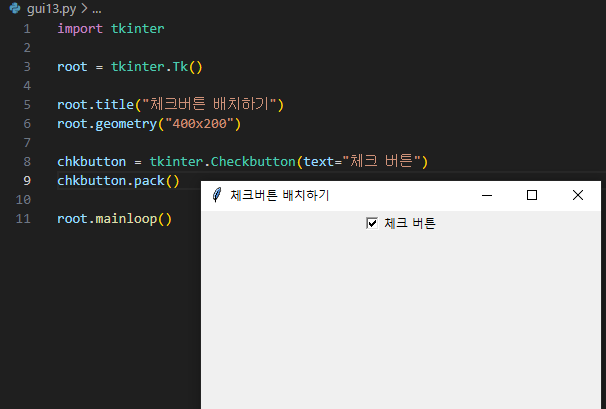
3.2.1 체크 버튼 배치하기
체크 버튼 생성 : Checkbutton()

토글 처리 자동으로 부여됨
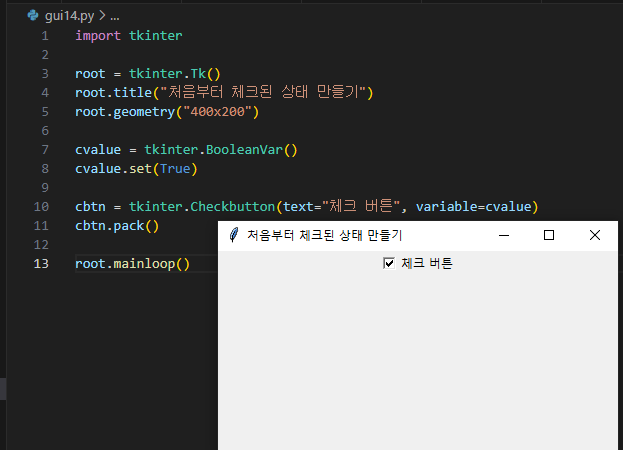
3.2.2 체크 값 설정하기
체크 값 -> True/False -< BooleanVar()

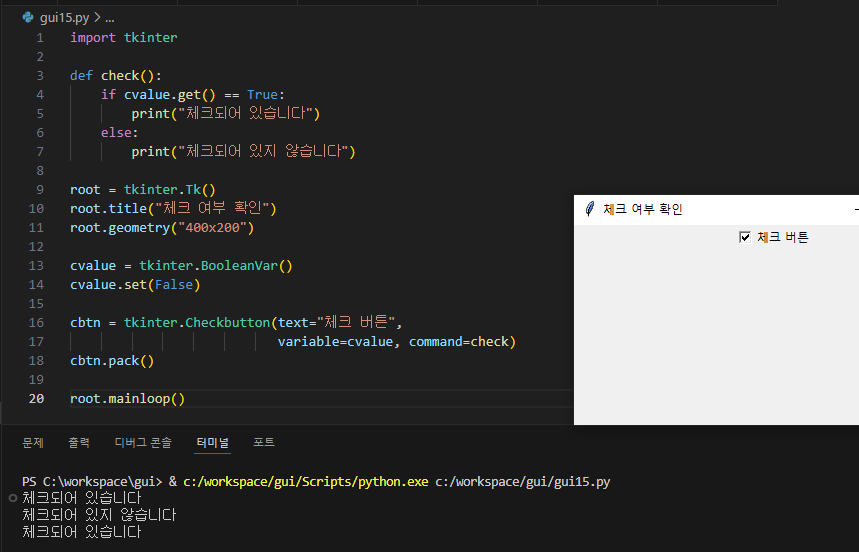
3.2.2 체크 여부 확인하기
체크 값 -> True/False -< BooleanVar()
BooleanVar 객체에서 get()으로 확인

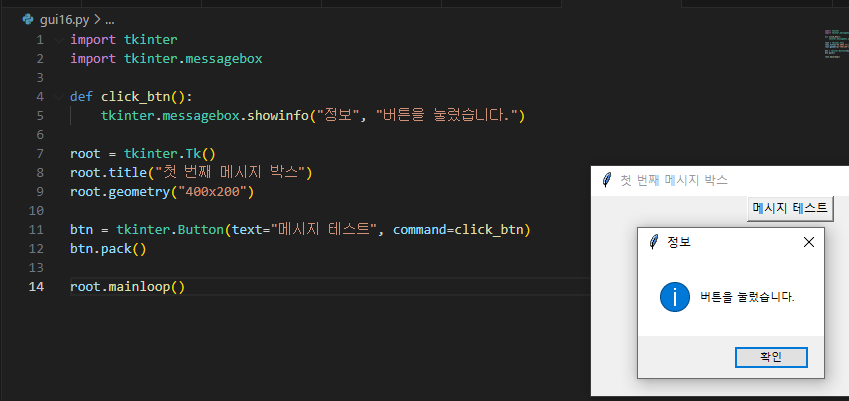
3.3 메시지 박스 표시하기
정보 제공 및 테스트할때 나오는 내용 미리보기 위해 많이 사용함
- tkinter.messagebox 모듈 임포트
- 메시지 박스 표시 명령어
- showinfo() : 정보를 표시하는 메시지 박스
- showwarning() : 경고를 표시하는 메시지 박스
- showerror() : 에러를 표시하는 메시지 박스
- askyesno() : 예 아니오 버튼이 있는 메시지 박스
- askokcancel () : 확인 취소 버튼이 있는 메시지 박스

| import tkinter import tkinter.messagebox def click_btn(): tkinter.messagebox.showinfo("정보", "버튼을 눌렀습니다.") def click_btn2(): tkinter.messagebox.showwarning("경고", "버튼을 눌렀습니다.") def click_btn3(): tkinter.messagebox.showerror("에러", "버튼을 눌렀습니다.") def click_btn4(): tkinter.messagebox.askyesno("예/아니오", "버튼을 눌렀습니다.") def click_btn5(): tkinter.messagebox.askokcancel("확인/취소", "버튼을 눌렀습니다.") root = tkinter.Tk() root.title("첫 번째 메시지 박스") root.geometry("400x200") btn = tkinter.Button(text="메시지 테스트", command=click_btn) btn.pack() btn = tkinter.Button(text="메시지 테스트", command=click_btn2) btn.pack() btn = tkinter.Button(text="메시지 테스트", command=click_btn3) btn.pack() btn = tkinter.Button(text="메시지 테스트", command=click_btn4) btn.pack() btn = tkinter.Button(text="메시지 테스트", command=click_btn5) btn.pack() root.mainloop() |
위와같이 코드 구성시 메시지 박스 5종류를 다 체험해 볼 수 있다.
Tkinter의 다양한 위젯과 그 역할
TK
여러 위젯과 레이아웃을 적용할 윈도우 창의 화면 생성
mainloop()를 실행해야 윈도우 창이 표시됨
mainloop(): 마우스, 화면에서 발생하는 이벤트 감지 역할
geometry(): 화면의크기, 위치 조절
Button
확인 버튼과 같은 버튼 기능 구현
Command 속성을 이용하여 이벤트 처리 함수를 바로 적용할 수 있음
- Tk
• 여러 위젯과 레이아웃을 적용할 윈도우 창의 화면 생성
• mainloop()를 실행해야 윈도우 창이 표시됨
• mainloop(): 마우스, 화면에서 발생하는 이벤트 감지 역할
• geometry(): 화면의 크기, 위치 조절
- Button
• 확인 버튼과 같은 버튼 기능 구현
• Command 속성을 이용하여 이벤트 처리 함수를 바로 적용할 수 있음 - Label
- 화면 상에 텍스트로 된 설명 출력 시 사용
- 주로 입력 Entry 앞에 지문을 출력하는 용도로 사용됨
- Entry
- 텍스트를 한 라인씩 입력 받을 수 있는 라인 텍스트 입력 필드
- Text
- 여러 줄 텍스트를 입력받을 수 있는 텍스트 영역 생성
- 여러 줄 텍스트를 입력받을 수 있는 텍스트 영역 생성
- Canvas
- 그래픽 화면 지원
- 도형과 선을 이용하여 그래프를 그리거나 사용자 정의 위젯을 만들 때 사용
- PhotoImage
- 그림이나 사진을 붙일 때 사용
- PhotoImage 객체를 Label에 넣어서 화면에 붙일 수도 있음
- 그림에도 붙일 수 있음
- Checkbutton: 여러 옵션 중 하나 또는 그 이상의 옵션을 선택하는
체크박스 위젯
- Radiobutton: 여러 옵션 중 하나만 선택하는 라디오 버튼 위젯
- Listbox: 리스트 박스 위젯
- Scale: 슬라이드 바 위젯
- Scrollbar: 스크롤 바 위젯
- Spinbox: 스핀 박스 위젯
- ttk.Combobox: 드롭다운 목록 표시하는 콤보박스 위젯
- ttk.Notebook: 탭이 붙은 여러 페이지를 겹쳐서 적용할 수 있음
- ttk.Progressbar:
- 다운로드나 실행 중인 프로그램의 진행 사항을 표시하는 바 생성
- ttk.Treeview: 행과 열로 구성된 표 생성
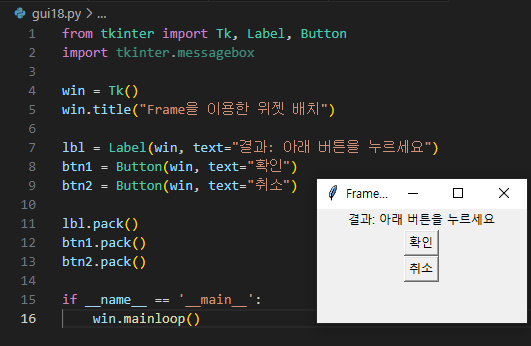
- Frame: 컨테이너나 다른 위젯을 그룹화할 때 사용
- LabelFrame: Label, Button, Entry 등의 위젯의 그룹 테두리 생성
- PanedWindow: 기존 레이아웃 안에 다른 레이아웃을 적용하거나
- 다른 위젯을 붙이기 위해 사용하는 위젯
- Menu: Tk 윈도우에 메뉴 바 생성
- Menubutton: 메뉴 바에 부착될 메뉴 버튼 생성
- Message
- Label처럼 텍스트를 화면에 표시할 때 사용
- 자동 래핑 기능이 있다는 점이 Label과 다름
- MessageBox와 다름(메시지 박스는 위젯이 아님)
- Toplevel: Tk에서 새로운 윈도우를 추가로 만들 때 사용
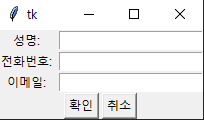
3.4 위젯 배치 방식
3.4.1 Frame을 이용한 위젯 배치

3.4.2 배치 관리자를 이용한 위젯 배치
- 배치 관리자의 종류
- pack: 압축 배치 관리자
- 한 줄로 이어 붙이는 방식으로 배치, 불필요한 공간 없앨 수 있음
- grid: 격자 배치 관리자
- 행, 열의 위치를 지정해서 배치(row, column 속성을 이용해서 지정된 위치에 배치)
- rowsapan, columnspan 속성을 이용하여 셀 병합도 가능함
- place: 절대 배치 관리자
- 절대 좌표를 이용해서 강제로 위치 지정(pack, grid는 상대적 방식임)
- 단점: 윈도우의 크기에 따라 위젯이 변경되지 않음

4. 미니 프로젝트
4.1 계산기 개발
- 메모장 개발
- GUI 구성
- 계산기 기능 구현
'PYTHON-BACK' 카테고리의 다른 글
| #파이썬 기초 16일차 (0) | 2024.07.22 |
|---|---|
| #파이썬 기초 15일차 (0) | 2024.07.19 |
| #파이썬 기초 13일차 (0) | 2024.07.17 |
| #파이썬 기초 12일차 (3) | 2024.07.16 |
| #파이썬 기초 11일차 (0) | 2024.07.11 |


